前言
之前我设计的网站LOGO都采用PNG或Webp格式(都直接在WPS_PPT上设计的
设计过程
- 官网
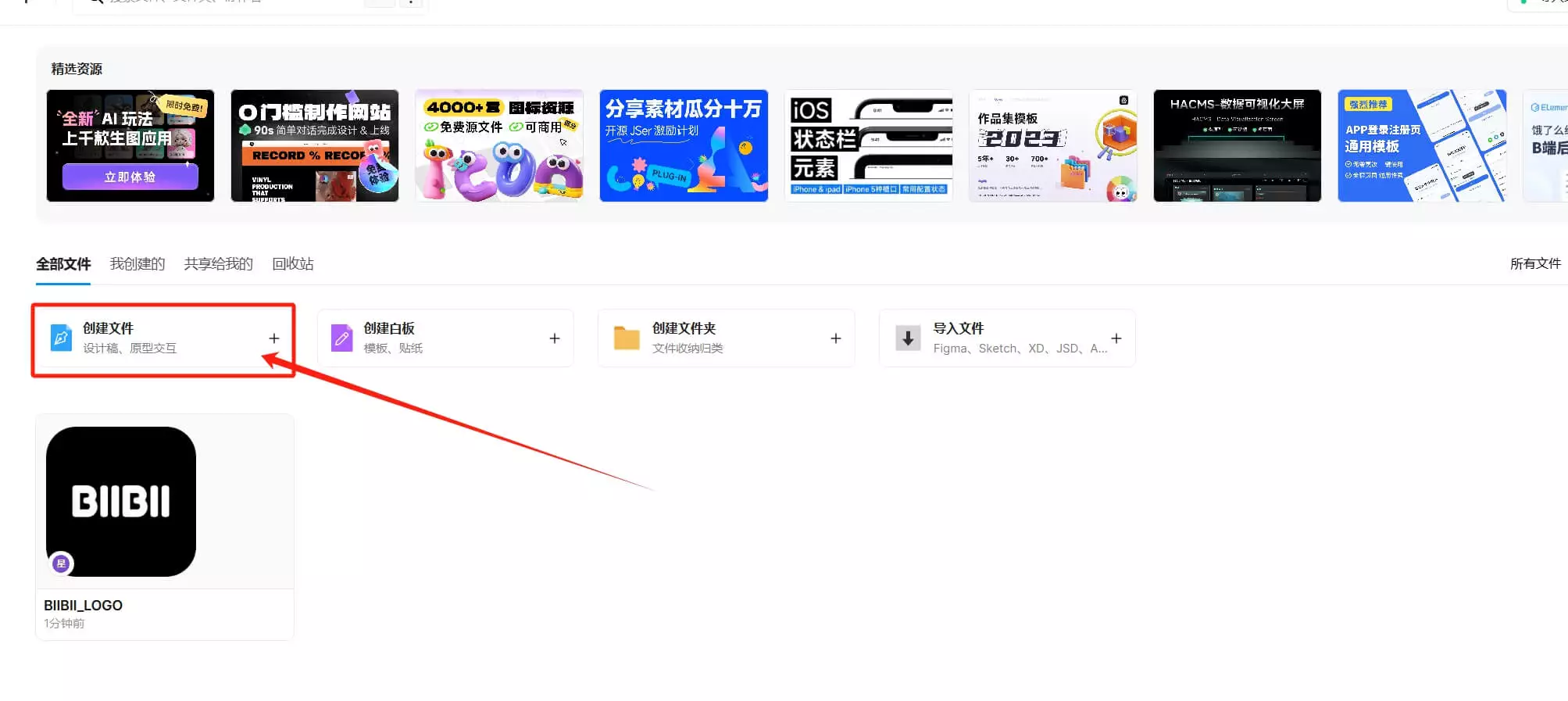
- 进入“即可设计”设计页面,点击-->创建文件
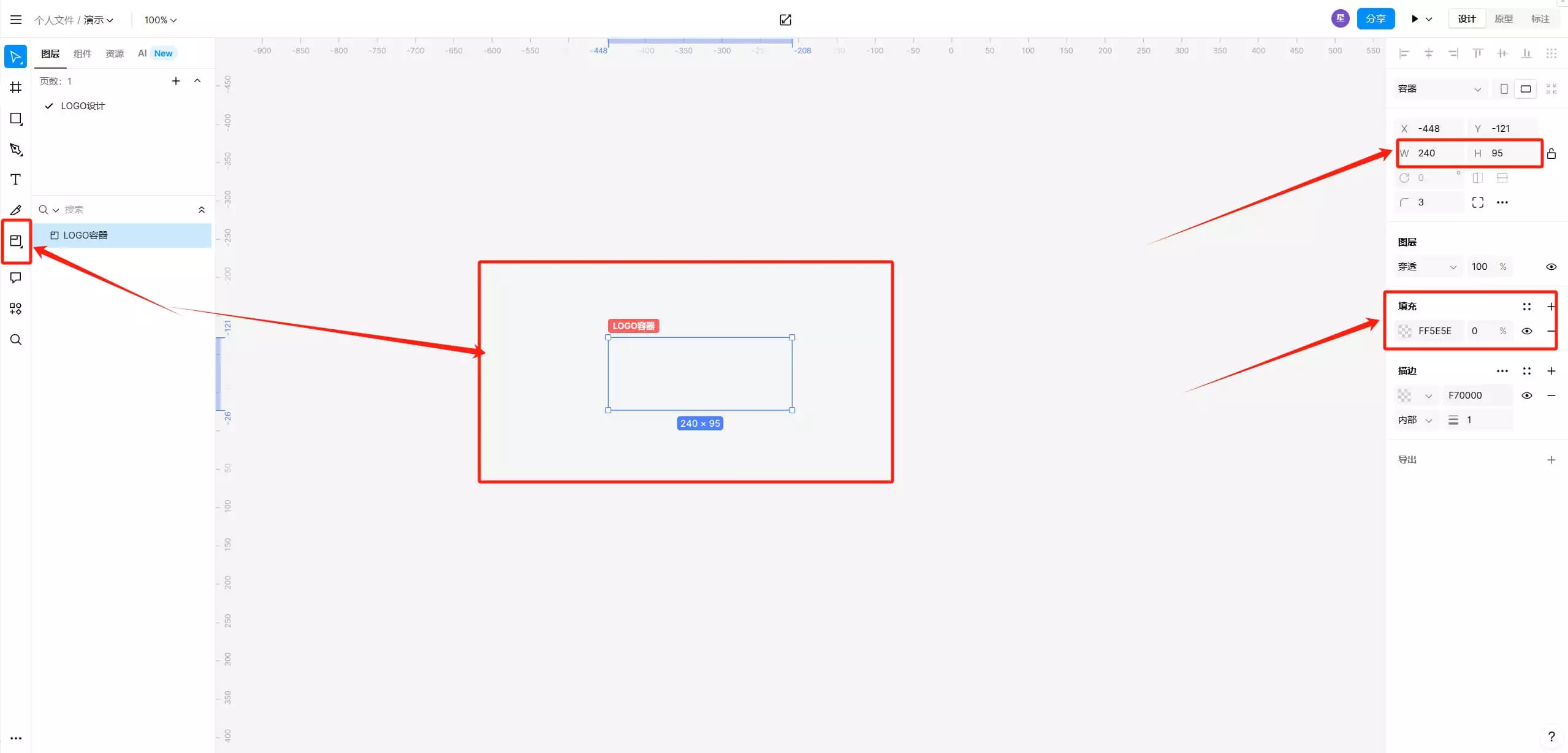
- 先创建一个容器,点击-->容器图标,设置W、H、颜色、对齐方式
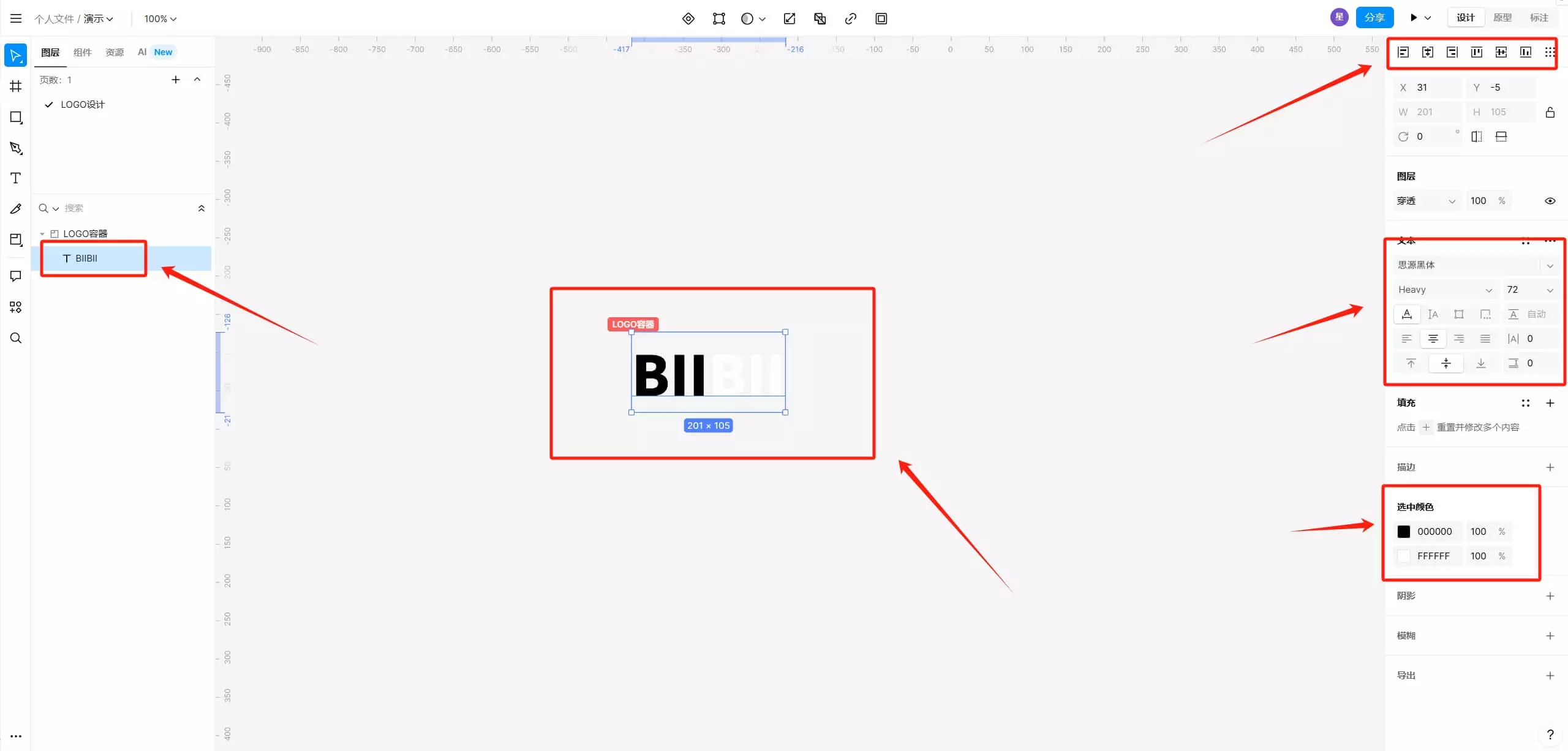
- 我的LOGO设计比较简单,点击-->文本图标,输入“BIIBII”文本(必须在容器里面),设置颜色、字体、大小
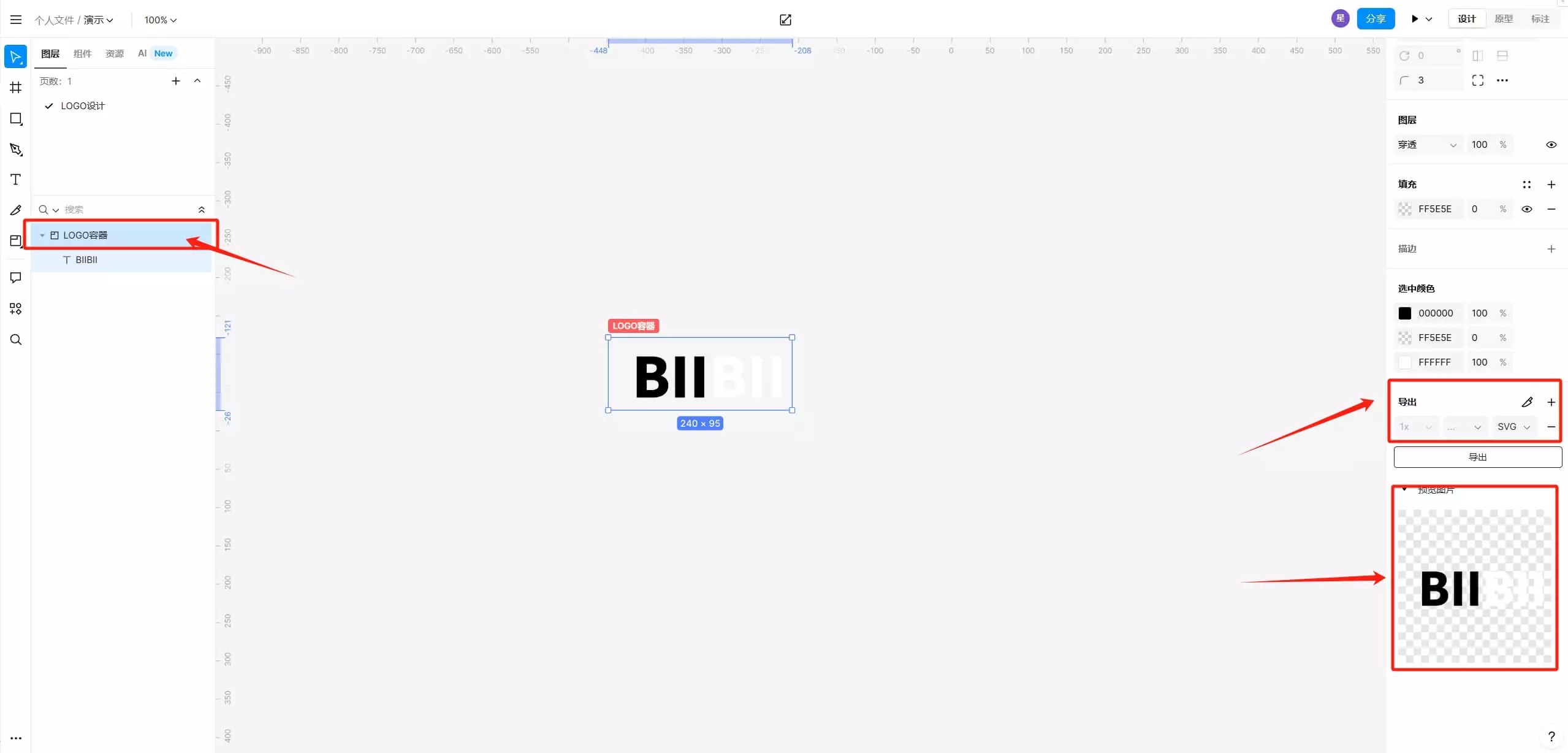
- 选中“容器”,选择SVG格式导出(可以先预览一下)
到这一步LOGO已经设计好了,如果你想给SVG添加路径动画可以继续看下去。
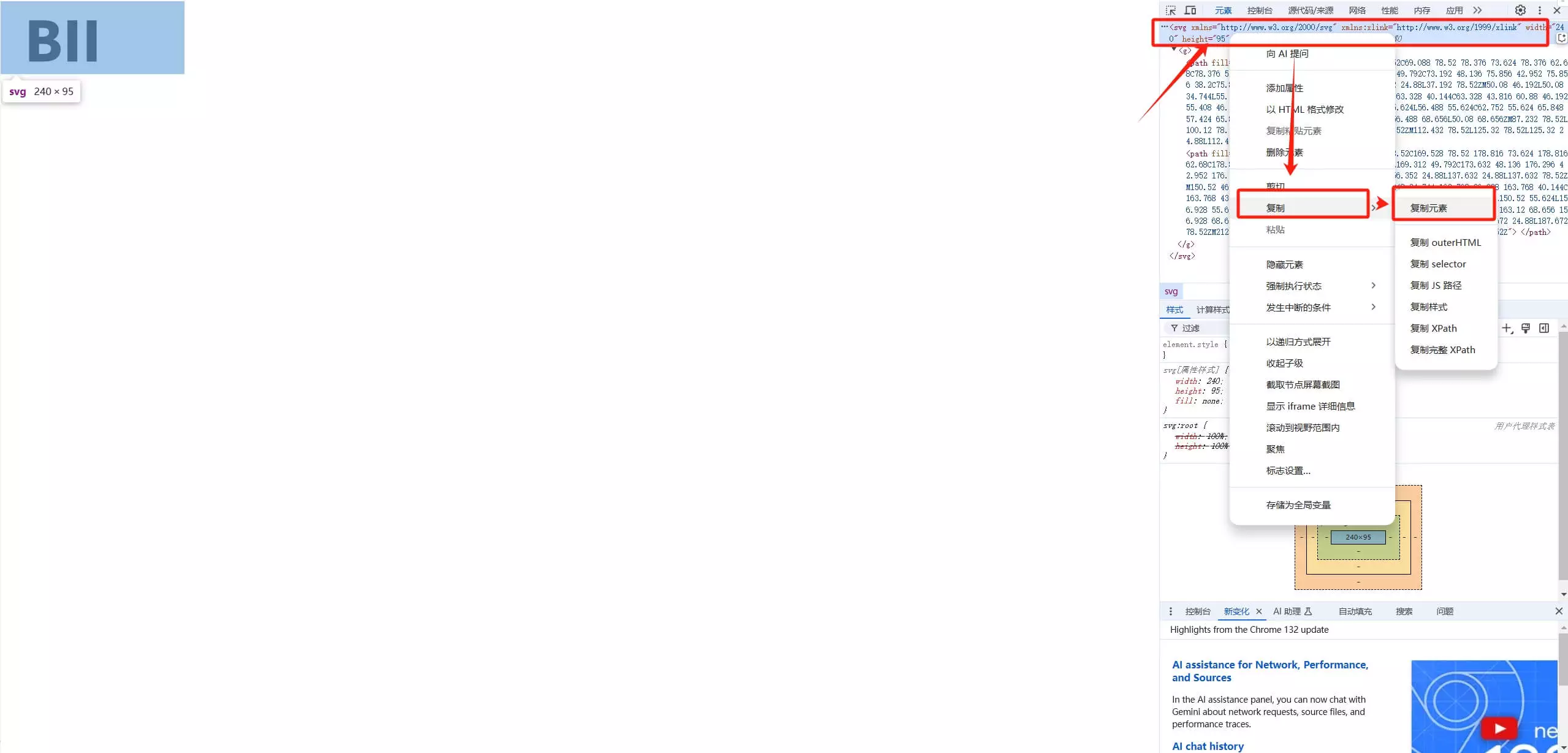
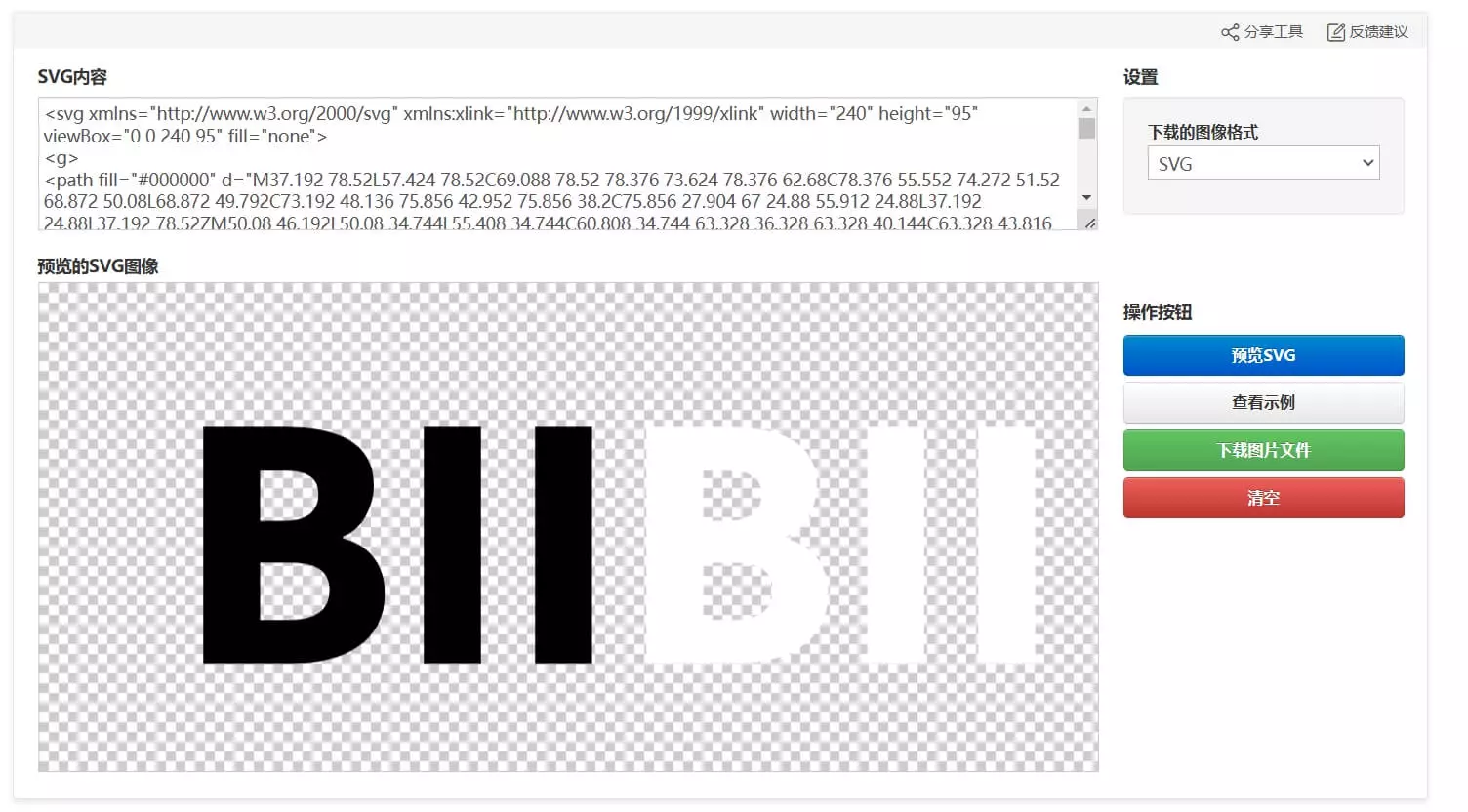
- 选择浏览器打开SVG文件,可以直接修改SVG文件的代码,也可以复制SVG代码,然后打开在线SVG图片预览,粘贴进去,边预览边修改(浏览器也可以这样)
- 粘贴代码进去后,点击-->预览SVG,然后可以在代码的path元素中添加
stroke="#000"、stroke-width="1"属性进行描边
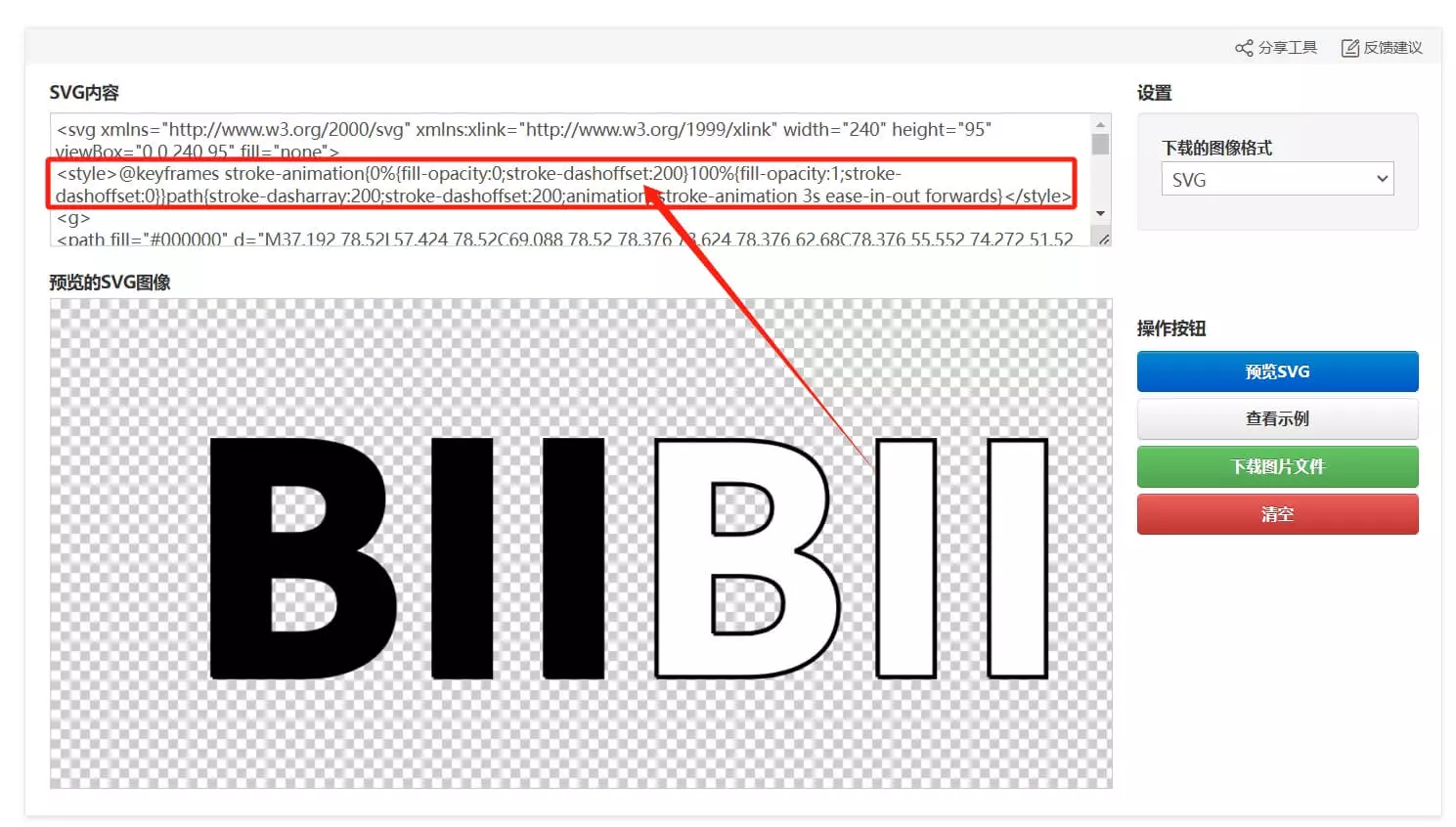
- 在svg元素添加下面代码,动画效果:这段css代码为SVG的path元素添加了一个描边和填充的动画效果,使得路径看起来像是被逐渐绘制出来,并且填充颜色从透明变为不透明。
<style>@keyframes stroke-animation{0%{fill-opacity:0;stroke-dashoffset:200}100%{fill-opacity:1;stroke-dashoffset:0}}path{stroke-dasharray:200;stroke-dashoffset:200;animation: stroke-animation 3s ease-in-out forwards}</style>- 最终代码
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="240" height="95" viewBox="0 0 240 95" fill="none">
<style>@keyframes stroke-animation{0%{fill-opacity:0;stroke-dashoffset:200}100%{fill-opacity:1;stroke-dashoffset:0}}path{stroke-dasharray:200;stroke-dashoffset:200;animation: stroke-animation 3s ease-in-out forwards}</style>
<g>
<path fill="#000000" d="M37.192 78.52L57.424 78.52C69.088 78.52 78.376 73.624 78.376 62.68C78.376 55.552 74.272 51.52 68.872 50.08L68.872 49.792C73.192 48.136 75.856 42.952 75.856 38.2C75.856 27.904 67 24.88 55.912 24.88L37.192 24.88L37.192 78.52ZM50.08 46.192L50.08 34.744L55.408 34.744C60.808 34.744 63.328 36.328 63.328 40.144C63.328 43.816 60.88 46.192 55.408 46.192L50.08 46.192ZM50.08 68.656L50.08 55.624L56.488 55.624C62.752 55.624 65.848 57.424 65.848 61.816C65.848 66.424 62.68 68.656 56.488 68.656L50.08 68.656ZM87.232 78.52L100.12 78.52L100.12 24.88L87.232 24.88L87.232 78.52ZM112.432 78.52L125.32 78.52L125.32 24.88L112.432 24.88L112.432 78.52Z" stroke="#000" stroke-width="1">
</path>
<path fill="#FFFFFF" d="M137.632 78.52L157.864 78.52C169.528 78.52 178.816 73.624 178.816 62.68C178.816 55.552 174.712 51.52 169.312 50.08L169.312 49.792C173.632 48.136 176.296 42.952 176.296 38.2C176.296 27.904 167.44 24.88 156.352 24.88L137.632 24.88L137.632 78.52ZM150.52 46.192L150.52 34.744L155.848 34.744C161.248 34.744 163.768 36.328 163.768 40.144C163.768 43.816 161.32 46.192 155.848 46.192L150.52 46.192ZM150.52 68.656L150.52 55.624L156.928 55.624C163.192 55.624 166.288 57.424 166.288 61.816C166.288 66.424 163.12 68.656 156.928 68.656L150.52 68.656ZM187.672 78.52L200.56 78.52L200.56 24.88L187.672 24.88L187.672 78.52ZM212.872 78.52L225.76 78.52L225.76 24.88L212.872 24.88L212.872 78.52Z" stroke="#000" stroke-width="1">
</path>
</g>
</svg>








突然发现小木屋里的那个Hello签名动画挺好看的,星语有没有时间出个教程!
你可以F12或者可以看看这个:https://codepen.io/gau/pen/ZWZKxO
好的,感谢大佬!