前言
在个性化需求日益增长的网络时代,拥有一个独特且美观的博客主题显得尤为重要。作为一位Typecho用户,我一直致力于寻找一个既能体现个人风格,又能提供卓越用户体验的主题。经过一番探索与学习,我决定亲自开发一个属于自己的Typecho主题——HarmonyHues。本文将深入探讨这个主题的设计理念、功能特性以及开发过程。
设计理念
HarmonyHues的设计灵感源自自然界中的和谐之美。我希望能够通过这个主题,将自然界的色彩和谐地融入到博客的每一个角落,让用户在阅读的同时,感受到一种宁静与美好。主题的色彩搭配灵感来源于日出日落、四季更替,旨在为用户营造一个舒适宜人的阅读环境。
开发过程
1、确定主题结构
在开发之初,我首先明确了主题的结构。Typecho的主题通常由以下几部分组成:
-- header.php:头部文件,包含博客的标题、导航栏等。
-- footer.php:底部文件,包含版权信息、友情链接等。
-- index.php:首页模板,展示最新的文章列表。
-- post.php:文章内容模板,展示文章的详细内容。
-- archives.php:存档页面模板,展示所有文章的列表。
-- links.php:友情链接模版,展示朋友们的博客列表。
-- page.php:页面模板,用于展示静态页面。
-- 404.php:404错误页面模板。
-- ...省略更多2、设计主题样式
在样式设计上,我选择了简洁而富有自然气息的配色方案,并充分利用CSS3的新特性来提升页面的视觉效果。为了实现响应式布局,我采用了媒体查询技术,确保主题在不同设备上都能完美显示。
3、技术栈
HarmonyHues主题采用了以下现代技术:
- HTML & CSS3: 确保主题在各种浏览器中的兼容性和美观性。
- jQuery & Bootstrap 4: 提供丰富的交互功能和响应式布局支持。
- iconfont图标: 提供清晰可辨的图标,提升用户体验。
- jQuery LazyLoad: 优化图片加载,提升页面加载速度。
- FancyBox5: 提供优雅的lightbox效果,增强媒体展示体验。
4、实现功能模块
在功能实现方面,我参考了Typecho的官方文档和一些优秀的开源主题,逐步实现了文章列表、文章内容、评论系统等功能。此外,我还添加了一些自定义功能,以满足个人化的 blogging 需求。
5、优化与测试
在开发过程中,我不断地进行优化和测试,确保主题的稳定性和兼容性。通过在不同设备和浏览器上进行测试,我修复了多个兼容性问题,并对代码进行了精简和优化,以提升主题的性能。
主题功能
- 自适应布局(PC / 移动完美兼容)
- 顶部导航栏多模式切换(全屏沉浸式 / Mini简约式)
- 智能主题系统(深色模式 / 浅色模式 / 自动适配系统主题)
- 视觉增强方案:支持图片懒加载 + 点击放大预览(Lightbox效果)
- SEO优化:内置优化策略,轻松达成LightHouse 100分评级
- 文章编辑:内置文章内插入视频、网盘下载、提示框、折叠框功能
- 内置插件:代码高亮(支持多种语言)、回复邮件提醒、友情链接、sitemap、表情包等等(免插件)
- 持续更新支持,更多惊喜等你发现...
安装与食用
- 下载主题压缩包,解压后上传至 Typecho 主题目录(
usr/themes/) - 【重要】把解压后的文件夹重命名为
HarmonyHues - 登录 Typecho 后台,进入外观管理,启用主题即可
- 进入主题设置,根据需求进行配置
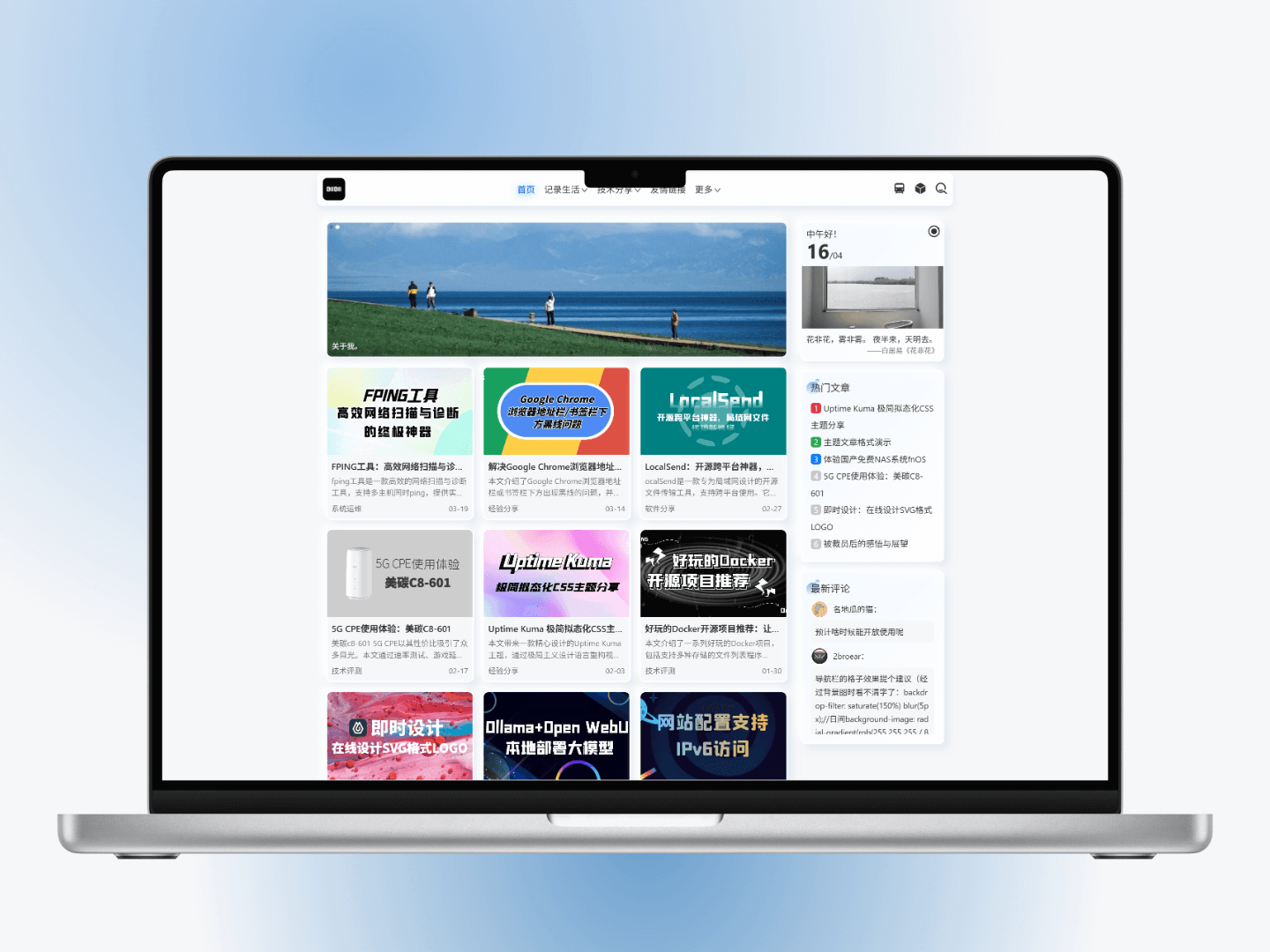
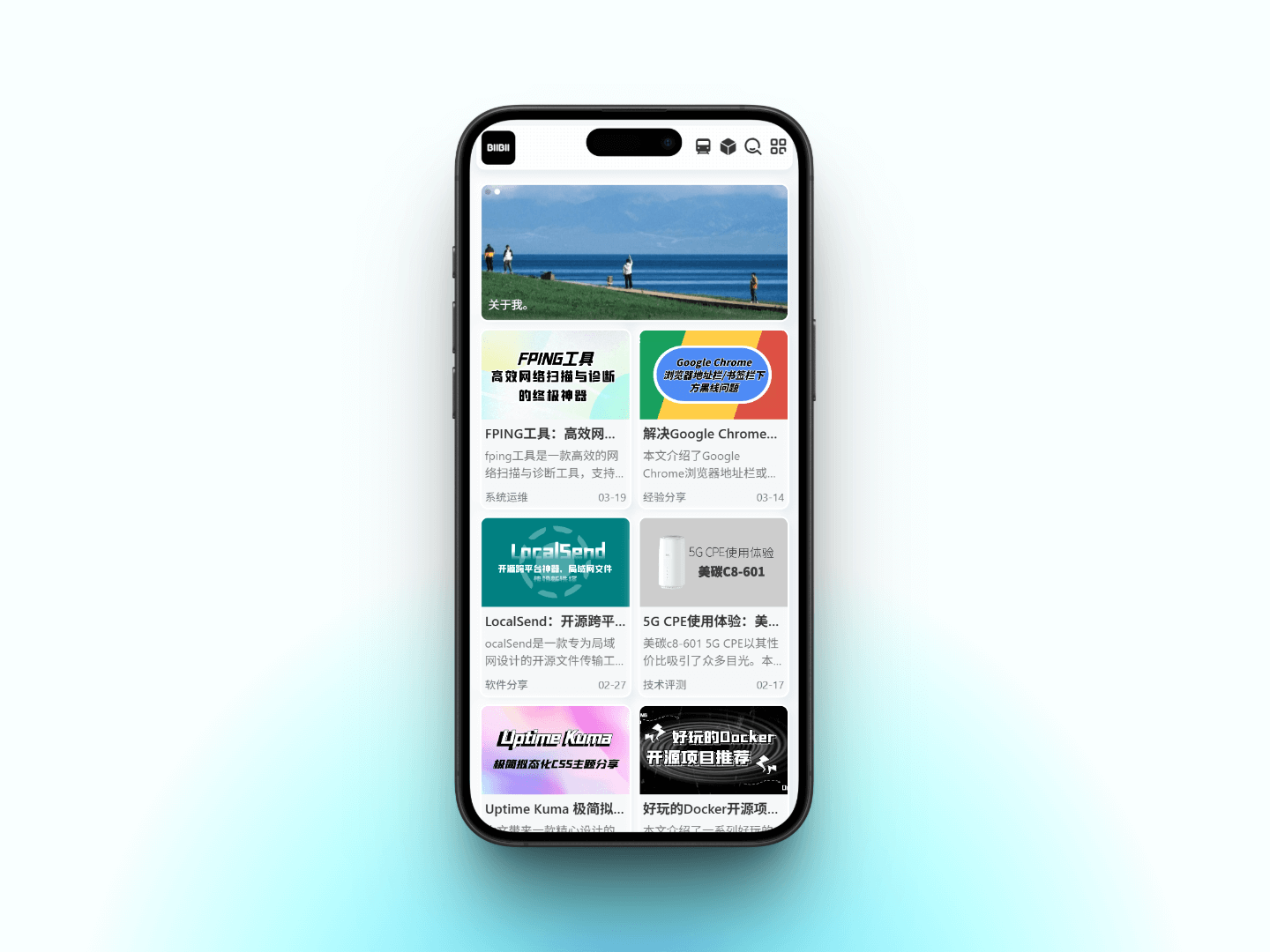
预览
 |  |
|---|
结语
HarmonyHues主题,是我匠心独运的一次探索,目前正如春日之苗,不断汲取养分,茁壮成长。虽然尚未开源,但我诚挚欢迎您的宝贵建议与反馈,它们将如磨刀石般,助我砥砺前行,不断完善这一主题。希望通过这篇介绍,能够点燃更多人对Typecho主题开发的热情,也期待更多志同道合的开发者,能够加入我们的行列,共同书写Typecho社区的辉煌未来!

发现一点小细节,在切换到夜间模式时,图片的亮度好像没有压暗一点。
这个看看后面处理一下
一眼域名我还以为到了哔哩哔哩,哈哈哈。
主题真棒,很漂亮,我要下载试了一下。赞!
可以试试,BUG可能有点多
预计啥时候能开放使用呢
快了,最近有点忙