前言
最近在浏览博客网站时,发现一些博客有非常炫酷的签名动画,看了一下代码发现是SVG实现的,我对SVG不怎么会,一些在线SVG制作工具也不怎么友好,所以一直没有实现。直到最近在(柃夏chapu)[https://www.lxchapu.com/]的博客中,发现一篇文章写的很好,所以动手制作了一个属于自己的动态签名,并把制作过程记录下来,希望能帮助大家。
步骤
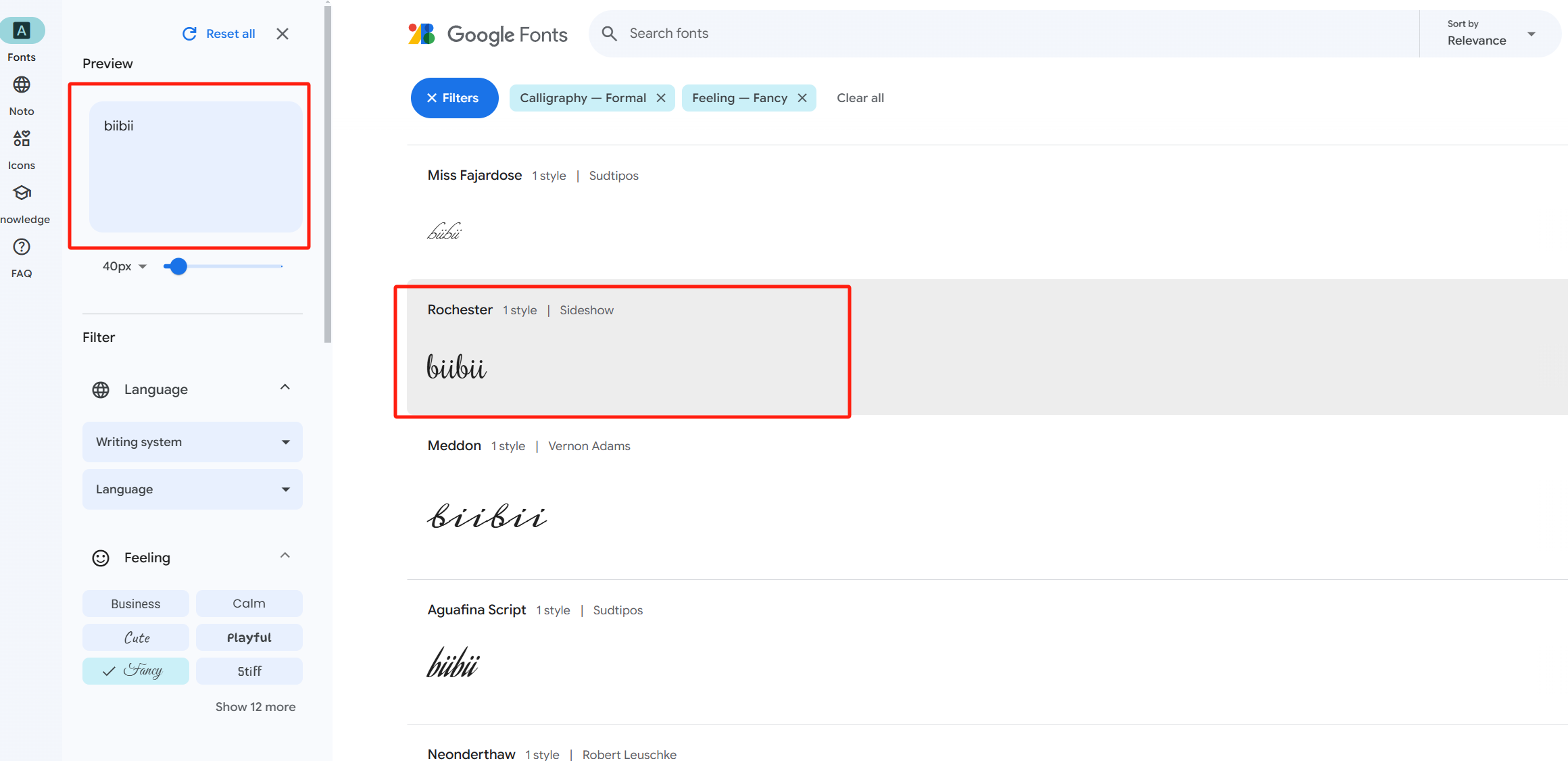
- 首先,访问fonts.google.com选择你喜欢的字体。需要注意的是,大部分Google Fonts只支持英文,如果你需要制作中文签名,可能需要自己准备字体文件,选择好字体后,记住字体名称,以便后续使用。
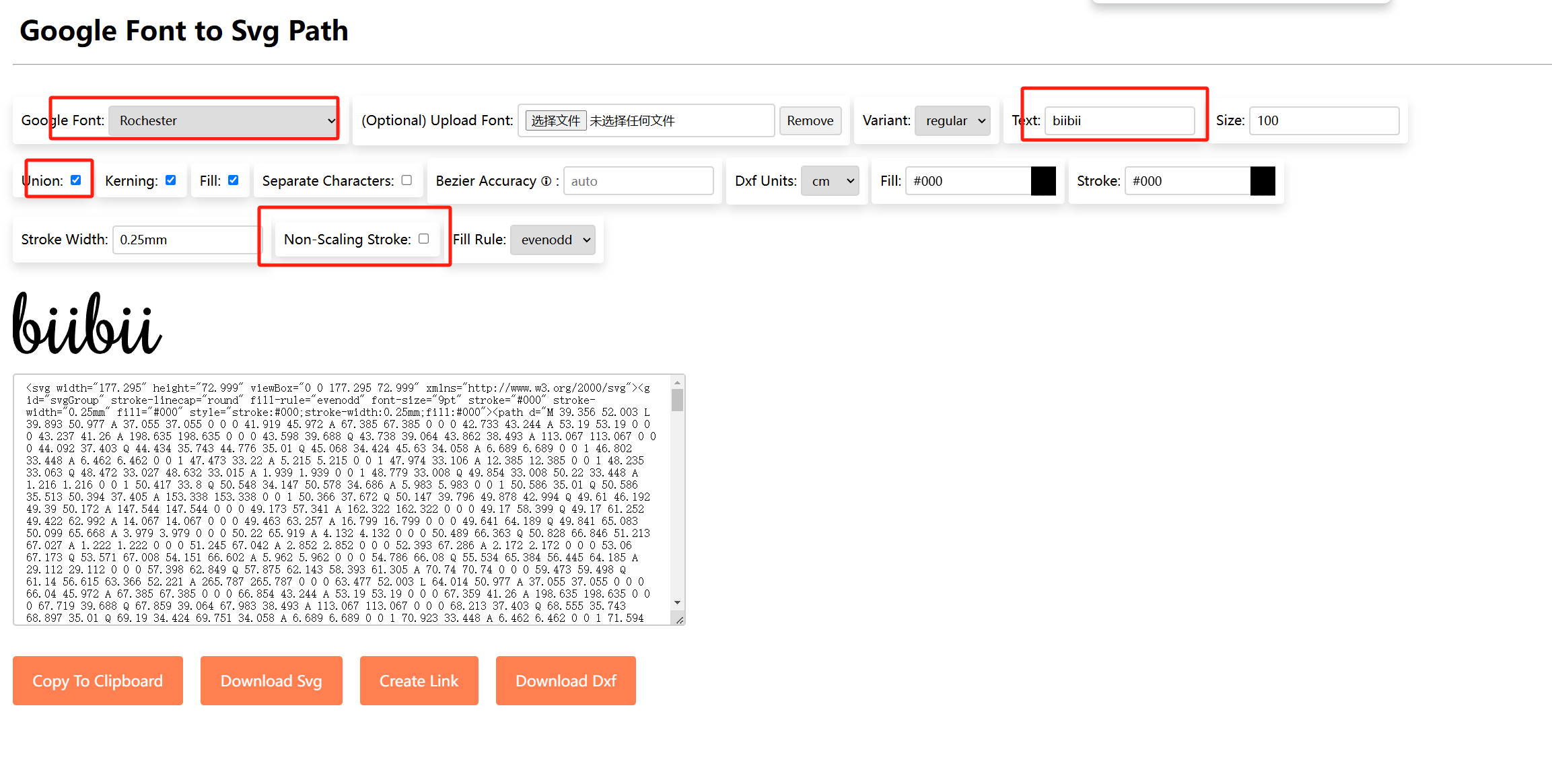
- 接下来,访问Google Font to Svg Path这个网站,在
Google font中选择刚刚的字体,在text中输入你想要显示的文字,勾选union选项,并取消勾选Non-Scaling Stroke。效果如下:
- 复制生成的SVG代码,前往SVG签名动画查看是否正常渲染动画,如果发现SVG画布较小,无法完整显示签名,可以通过调整
viewBox属性来放大画布。例如,将viewBox="0 0 177.295 72.999"修改为viewBox="-1 1 300 90",viewBox属性具体可以百度一下,就发现边框渲染完整了。如果还是不行则需要借助专业工具如Adobe Illustrator来调整SVG的宽高。
- 在你的网站或页面中,为SVG签名添加样式和动画。以下是CSS代码:
.animated-signature path {
stroke-dasharray: 2400;
stroke-dashoffset: 2400;
fill: transparent;
animation: drawSignature 8s linear infinite both;
stroke-width: 2px;
stroke: black;
}
@keyframes drawSignature {
0% {
stroke-dashoffset: 2400;
}
15% {
fill: transparent;
}
35%,
75% {
stroke-dashoffset: 0;
fill: black;
}
90%,
to {
stroke-dashoffset: 2400;
fill: transparent;
}
}- 在HTML中嵌入SVG代码时,删除多余的属性和标签,必须保留viewBox 属性,其他属性看删除是否影响渲染。
<svg width="300" height="100" viewBox="-1 1 300 90">
<g stroke-linecap="round" fill-rule="evenodd">...</g>
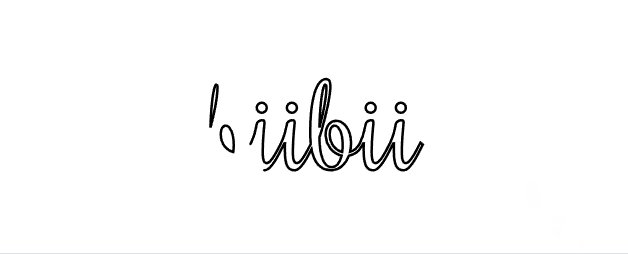
</svg>- 完成以上步骤后,你将获得一个炫酷的SVG签名动画,效果如下:





暂无评论